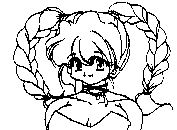
| スキャナーで原画を読み込みます。 顔が枠内に入ることを祈りつつ、200dpi、倍率50%で読み込みました。 |
|
| SuperKid95を起動して、上の画像を開きます。 そのままだとバナーには大きいので、メニューの[ファイル]−[新規作成]で200×40dotの白紙画像を作成します。 白紙画像ができたら、今度は最初に開いたファイルを[選択]−[全選択]、[編集]−[コピー]でクリップボードに取り込み、 新規作成した白紙画像に[張り付け]します。 張り付けた最初の状態では顔の中心がずれてしまっているので、 カーソルが十字の状態になっているのを確認して、張り付けた画像をマウスでドラッグし、 位置の修正を行います。 |
|
| 全体の配色を決めます。 主線を塗りつぶしてしまわないように、線の部分だけをマスクします。[マスク]−[マスクオン]、[マスク]−[指定色を新規マスクにする](許容範囲0,0,0)ダイアログが出たら、 スポイトツールで主線の色を拾います。 マスクができたので、髪と顔の色を塗ります。 ここでは配色を見るだけなので、それぞれ単色で塗りつぶします。 |
|
| まず顔を塗るので、顔以外の部分をマスクします。 [マスク]−[マスクオン]、[マスク]−[指定色を新規マスクにする](許容範囲0,0,0)ダイアログが出たら、 スポイトツールで仮塗りした顔の色を拾います。 そのままだと、顔だけがマスクされた状態なので、[マスク]−[マスクの反転]−[はい]を選択して、マスクを反転させます。 ツールバーの[MODE]−[マスク]で確かめましょう。図の黒い部分がマスクです。 |
|
| これから顔を塗っていくわけですが、今回バナー用なので顔の色は8色以内に抑えます。 顔全体を一番明るい色で塗り、徐々に濃い色を重ねて影を付けます。 目の部分は後で塗るので、はみ出してしまってもかまいません。 |
|
| 目の色は髪の毛の色と合わせるので、とりあえずの塗りをします。 目の中を白く塗りつぶし、瞳の部分に使わなそうな色(マスク処理の準備)単色で塗ります。 その後、白目に青っぽい色(黄緑や灰色でもOK)で影を付けます。 |
|
| 髪を塗ります。 顔と同じく、髪以外の部分をマスクにし、最初に一番明るい色で塗りつぶします。 次に、少し影になる部分を太めのペンで色を置きます。 |
|
| 一番細いペンで影になる線を書きます。 特に三つ編みの部分は『塗る』よりも『線を書く』ような気持ちで影を付けます。 三つ編みは、編み込まれる部分に影が集まるように書くと良いでしょう。 |
|
| 髪が塗り終わったので、目を塗り直します。 瞳以外をマスクして、ちょこちょこっと塗ります。 とても小さいので、すぐ終わってしまいますが、瞳は絵のイメージを左右しますから、少し丁寧に塗りましょう。 私は、ツールバーの[ズーム]−[600%]ぐらいで作業しています。 |
|
| 背景部分を塗ります。 背景になる部分を、今までに使っていない適当な色で塗りつぶし、その色以外の部分をマスクします。 つまり、背景以外がマスクされている状態です。 こうしておくことで、背景に好きな色や画像が入れられます。 今回、あまり色数を増やしたくなかったので、髪の一番明るい部分を同じ色にしました。 |
|
| バナーを立体的に見せるための影付けをします。 ツールバーの[MODE]−[マスク]で、マスク画像に直接左のような枠を作ります。 この部分を明るくすることで、左上から光が当たっているように見せます。 また、このマスクは、すぐ後で使うので、[選択]−[全選択]、[編集]−[取り込み]で、クリップボードにコピーしておきます。 光が当たっているような処理をするために、一旦ツールバーの[MODE]−[画像]で、作業画面に戻ります。 そして、[マスク]−[マスクオン]にチェックがついているか(マスクが有効になっているか)確認したら、[アレンジ]−[色]−[調整]で、調整ダイアログを呼び出します。 グラフの縦軸にある三角形の、下の三角形をドラッグして、ダイアログ右下の「出力1」を105ぐらいにして、[了解]ボタンを押します。 これで、光の当たった部分ができたと思います。 |
|
| 次に影の部分を作るので、[アレンジ]−[変形]−[上下回転]、[アレンジ]−[変形]−[左右回転]させます。
そして、ツールバーの[MODE]−[マスク]でマスク編集画面を呼び出し、さっきクリップボードにコピーしたマスクを貼り付けます。 またツールバーの[MODE]−[画像]で作業画面に戻り、[アレンジ]−[色]−[調整]で、調整ダイアログを呼び出します。 今度は影を付けるので、グラフの縦軸にある三角形の上の三角形をドラッグして、ダイアログ右下の「出力2」を109ぐらいにして、[了解]ボタンを押します。 これで、影の部分ができたので、[アレンジ]−[変形]−[上下回転]、[アレンジ]−[変形]−[左右回転]させて、元の向きに直します。 |
|
| 最後に文字を入れて完成です。 今回は、ツールパレットの文字入力からそのまま入力しましたが、もしもっと凝った物にしたい場合は、今まで編集していた画像とは別の白紙画像を作成して、そちらで作業してから合成すると良いでしょう。 |
質問、感想などお待ちしています。
1998/07/09 迎夢達人
1998/07/09 迎夢達人