
と、いうわけでPainter6を使ったCGの書き方講座です。
以前はPhotoshop+PainterでCGを制作していたのですが、現在(2001年)では使い分けるのが面倒になったことと、Painterもレイヤーを扱えるようになったため、Painter6JオンリーでCGを書いています。
いやー、ソフトの進化って素晴らしいですね、つうかよく見たら前のCG講座って4年前のことで、そりゃソフトも進化するだろうっていうことで、あわてて現在の環境にあったCG講座を作り直すことにしたのです。

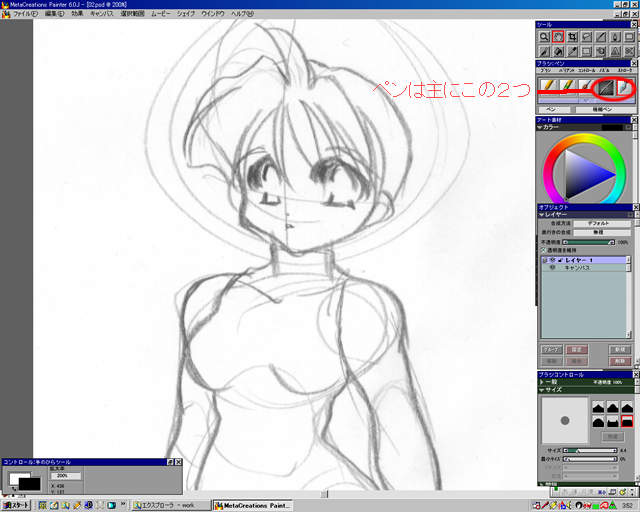
上の図はスキャナで原画を取り込んだ直後の状態です。
手順としては 紙の上で原画を書いて、それをスキャナで取り込み→ペン入れ→色塗り→仕上げ(背景を合成するなど) ですが、今回はペン入れから色塗りまでをご紹介します。
PainterはCGツールというより、キャンバスや画用紙のシミュレーター的なソフトで、水彩だの油彩だのいろいろな機能はありますが、私はもっぱらエアーブラシと極細ペンのみを使っています。Painter6になってのエアーブラシは粒状に噴射されて、よりエアブラシ感満点だったりしていいものなのですが、そこまでこだわる必要もないのでPainter5のエアーブラシをインクルードして使っています。(実はこっちの方が若干動作軽めなんですよ。)

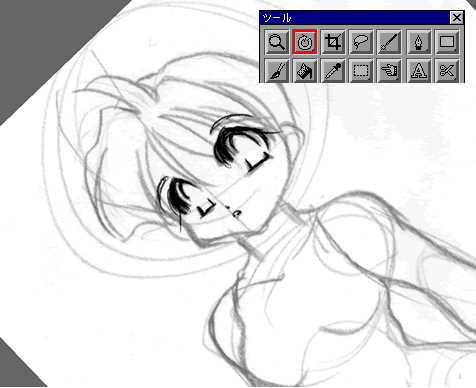
ペン入れ作業は紙上のペン入れと同じように、下絵を大体なぞりながら進めます。
とはいえ同じレイヤーにペン入れをすると消すのが大変なので、スキャナで取り込んだ画像の上に新規レイヤーを作成して、そこでペン入れを行います。
「書きにくいな」と思ったら、回転ツールでぐりんぐりん回しながらペン入れを進めます。長い直線や曲線を引く場合には、画像を回転させることで線引きしやすい向きに変えてやりましょう。うまく線が引けないな、と思ったときは方向を変えて何度もためしてみることです。
 左がペン入れ終わった状態(50%縮小)です。
左がペン入れ終わった状態(50%縮小)です。

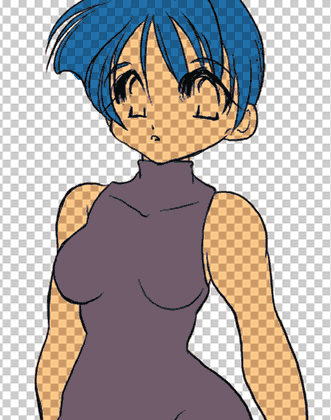
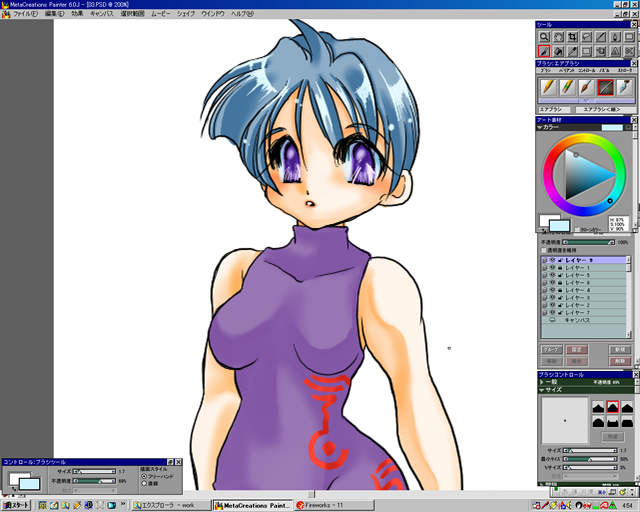
色を塗るパーツ分のレイヤーを作成し、それぞれを乗算に設定します。ここでは肌・髪・ブーツ・服と4枚のレイヤーを作成しました。もっと細かく(例えば前髪・後ろ髪・顔・腕・胴体・ブーツなど)分けてもいいですね。あんまりレイヤーを増やしすぎるとファイルサイズが大きくなる反面、失敗したときの被害が少なかったり、細かい作業がらくになったりという利点もあります。
で、それぞれのレイヤーに、仕上がりを想定しながら色を置いていきます。ここは極細ペンのツール(直径を4〜6pixに設定)で単色べた塗りです。

大まかに塗り分けていった各レイヤーごとに色を塗り直します。
薄めの色(ハイライトになる色)で全体を塗り直してから、影の部分を作り、間をぼかします。結構適当に。
本来ならば影の出来る方向は照明の方向に対してどうのとか、光の反射がどうのといった細かいことを気にしないといけない。と言われているのですが、あんまり気にしません。つうかそんなこと気にするとハゲて死にます。どうしても光源がおかしいとイチャモンを付けてくる人がいたら「これはスポットx2+広域照明x1の三点照明ですけど、どこがおかしいですか?」とでも言っておきましょう。もしくは3DCGでモデリングした物を見ながら影を付けるという手もあります。めんどくさいです。

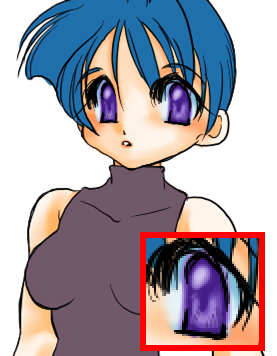
顔だけ塗り終わったところ。右下の四角で囲まれたところは目のアップです。
かなりはみだしたり色がきちゃなかったりするんだけど、離れてみるとそんなんでもないはずなので、これでよしとします。
こだわる人はこだわるんでしょうが、どうせ縮小したりJPEG圧縮をかけたりすれば大概潰れちゃうんだから、気合い入れて書いたあとから「こんなはずじゃなかったのにー」と泣くよりも、手を抜けるところは手を抜きましょう。
これは余談ですが、JPEGで保存するときに品質を上げて保存すれば、ほぼ元の絵のクオリティを残したままの画像になりますが、Webで見るのに200KBもあるような絵になったら見る人が辛すぎます。全ての人が高速で快適な回線にいるのではない、ということを忘れないように心がけてほしいです。(私の場合ですが、CGのページで見せる場合でも50〜100KB、メニューやその他何度も読み込まれるようなページに使われる画像は2〜30KBぐらいを目安にしています。)
絵を書くこと、発表することは自己満足ですが、やっぱり見てもらう側にも満足して欲しいですよね。ということで、クオリティは適度に保ちつつ、適度に切り捨てましょう。

髪や服も同様に塗り、服がちょっと寂しかったので模様を入れてみました。
髪や目のテカリ部分は一番上に新しいレイヤーを作り、白に近い色で書き込んであります。レイヤーは「通常」で重ねると地味になり「スクリーン」で重ねると、より派手さがまします。これは場合によって使い分けてみてください。
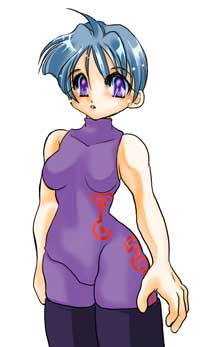
 全体のレイヤーを結合し、縮小をかけてできあがりです。
全体のレイヤーを結合し、縮小をかけてできあがりです。
どうですか? 見てるだけではわかりにくいかも知れませんね。
ツールの使い方や効果など、最初のうちはわかりにくくて困惑してしまうかも知れません。でも、どんな画材でも使わなければ慣れないのは一緒。失敗を恐れず書くことが上達への道なのです。
がんばってくださいね。